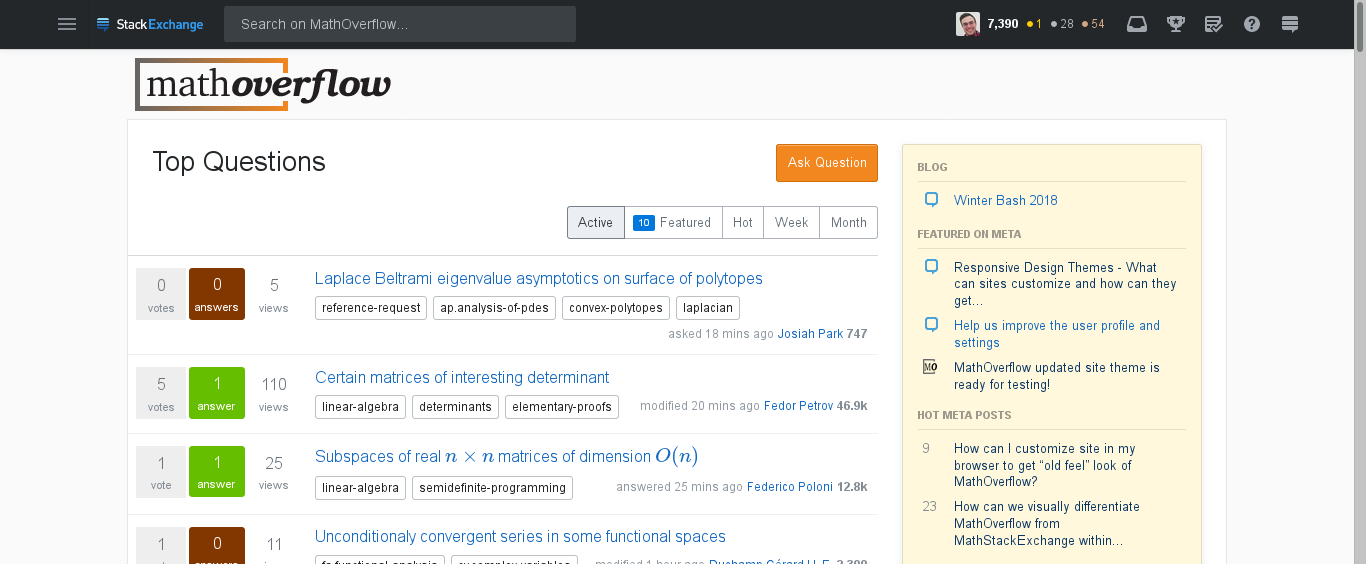
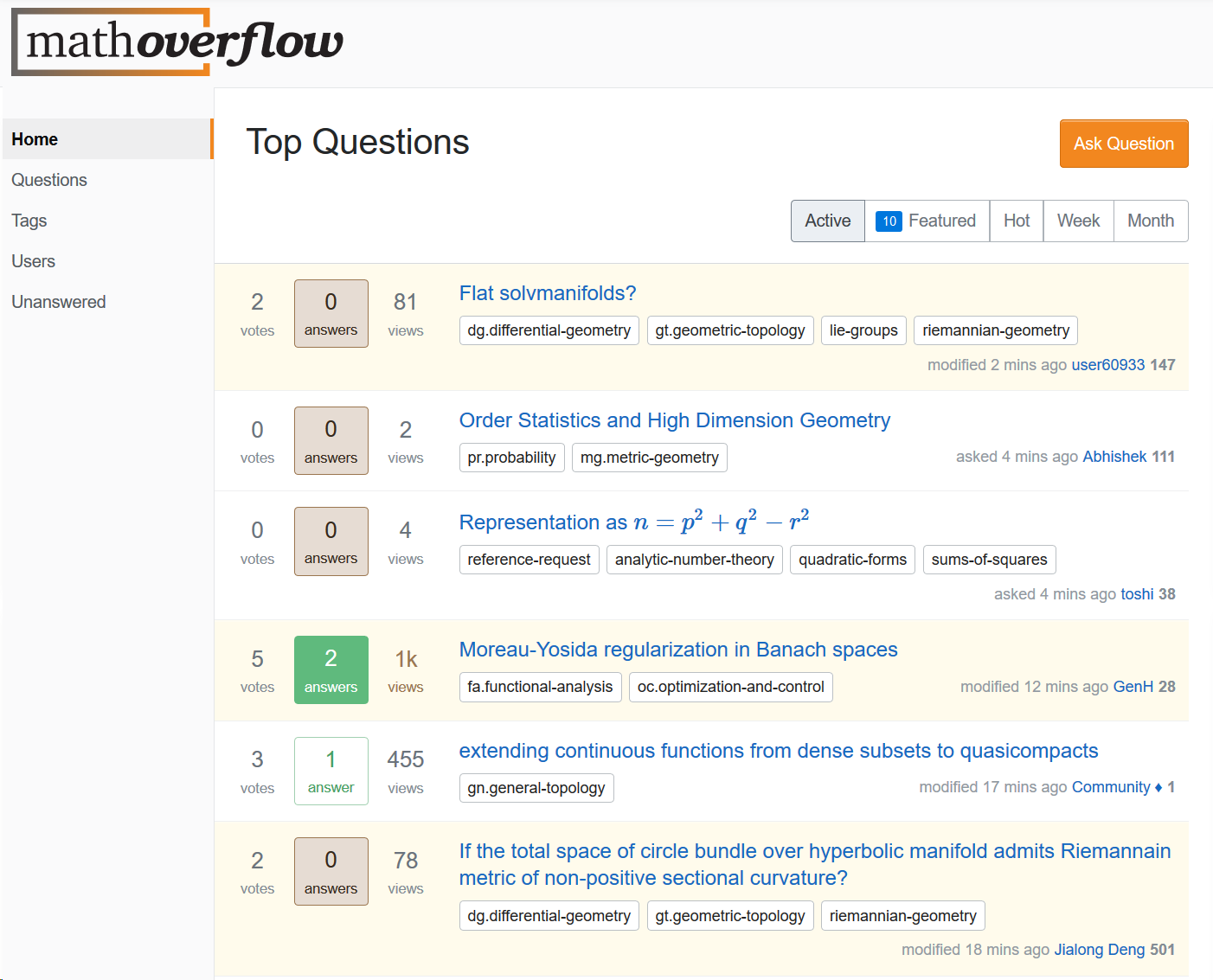
It seems that some of the users are not too happy with the new design and prefer the old look.
I will admit that I have not much experience with this stuff, but from I've read on various meta sites in this network, it seems that it is possible to make modifications to a site (or even add new elements) locally (on user's side) - using various userscripts, CSS custom styles, etc.1
Perhaps for the users who like the old look it might be useful to know what they can change on their side. And users who successfully tried something to get closer to the "MathOverflow look" would probably be willing to share their knowledge and give advice to other users what can be done.
TL;DR: Let's use this post to share various modifications which can be done on user's side to achieve look closer to the way MO looked before the redesign.
To reiterate, this is about changes that a specific user can make to influence how the site looks to them. There are already several threads discussing possibilities how to change the new design and the way the site looks for all users (without using any personal modifications). Probably this question is most prominent: How can we visually differentiate MathOverflow from MathStackExchange within the constraints of the new design themes? But most of the other posts linked there seem to be related to the same topic.
1For example, it was recently mentioned in chat: " For what is worth doing a CSS that, when loaded by Firefox, moves MO to the old color scheme is almost trivial. I already did so this evening in an attack of nostalgia :)" Or, as another example, I have seen that somebody uses a script which gives specific colors to tags of their choice. And there are also large collections of scripts such as The Stack Overflow Unofficial Patch (SOUP) - which seemed to be quite popular.