The new design theme introduced for MO here is now live. Several issues with the new theme were raised in that discussion. I'd like to discuss one of them, which is sort of buried in my answer and David Roberts' comment to the answer.
(My understanding from this post is that this is StackExchange's plan for dealing with problems arising from the new theme -- to raise them in meta questions. See that post also for discussion of what customization options are available.)
What I'd like to discuss is the following problem:
In the new design, MO looks more similar to MSE than it used to. How can we change this?
This feels like an important issue to me, because
As David Roberts pointed out, new users already have enough difficulty understanding the difference between the two sites.
Many people (like me) are frequent users of both MO and MSE, and I for one would appreciate having more visual cues to remind me which site I'm on.
My general sense is that what used to distinguish MO from MSE was that MSE had the feel of a general StackExchange site with a few customizations whereas MO had a minimalist feel that somehow reflected its independent origins -- an approach that seems to be specifically ruled out in the new design theme.
Therefore I think it's worth considering trying to attain some sort of altogether new look. But I'm not sure what that should be.
Screenshots
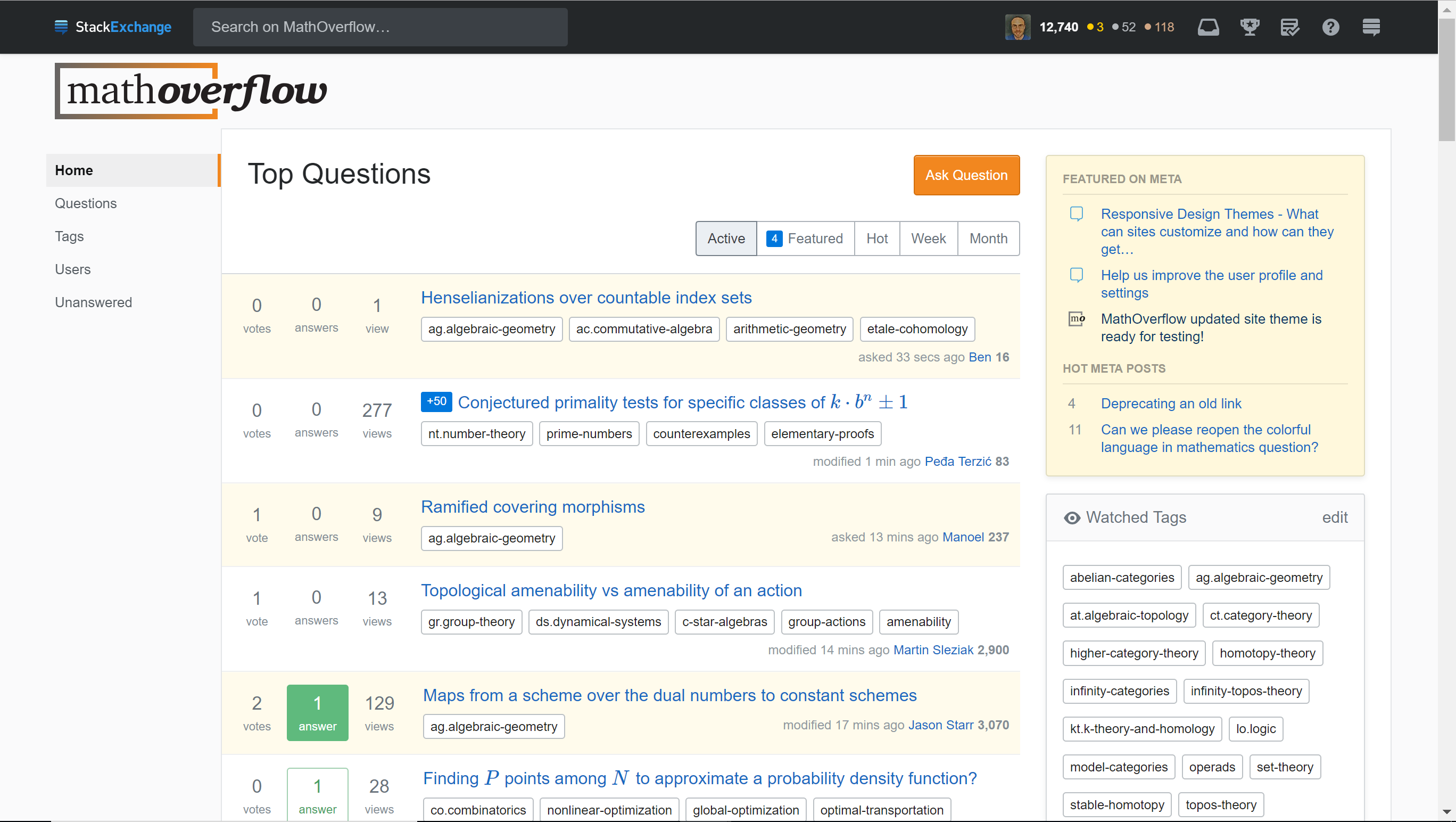
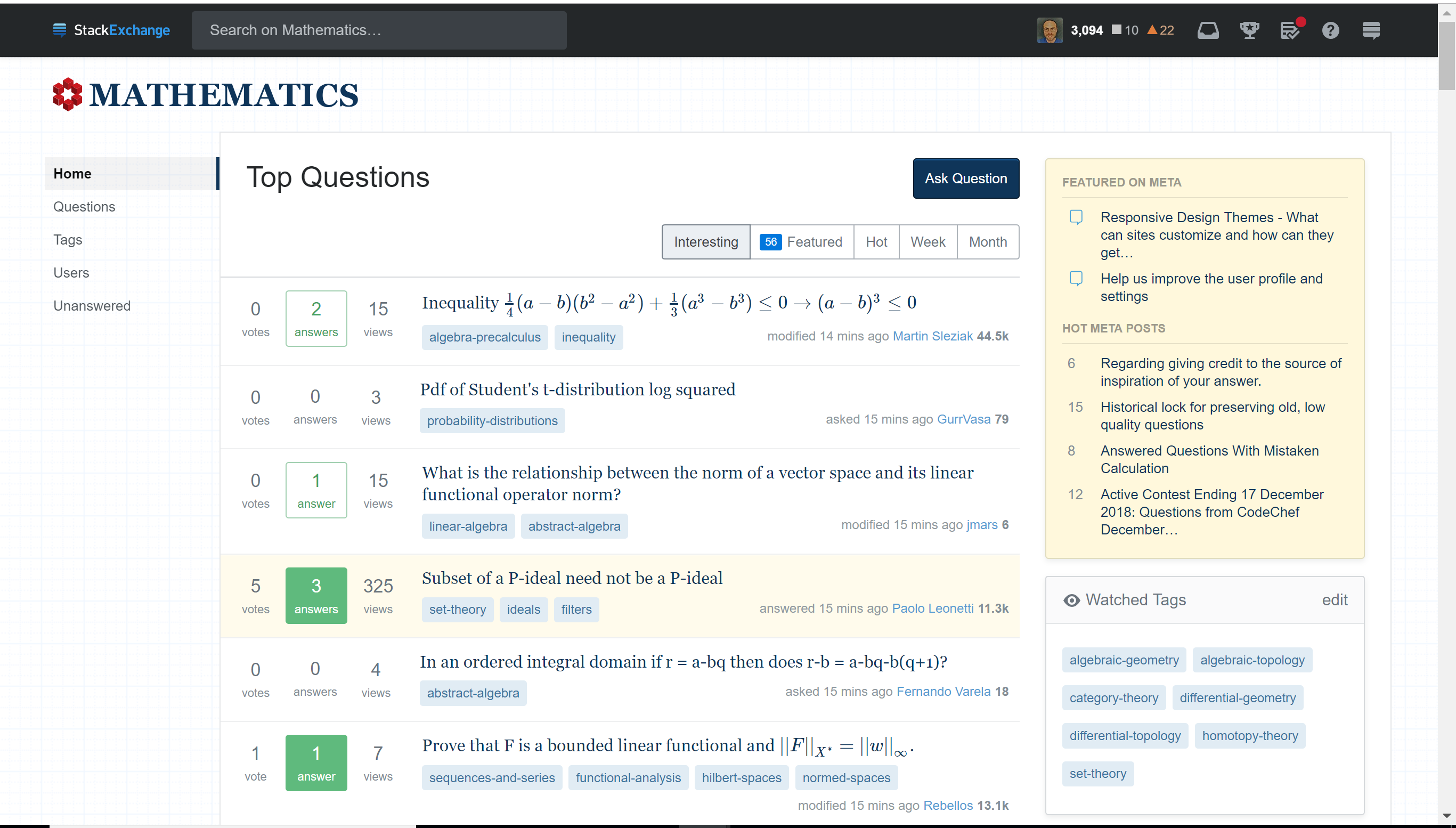
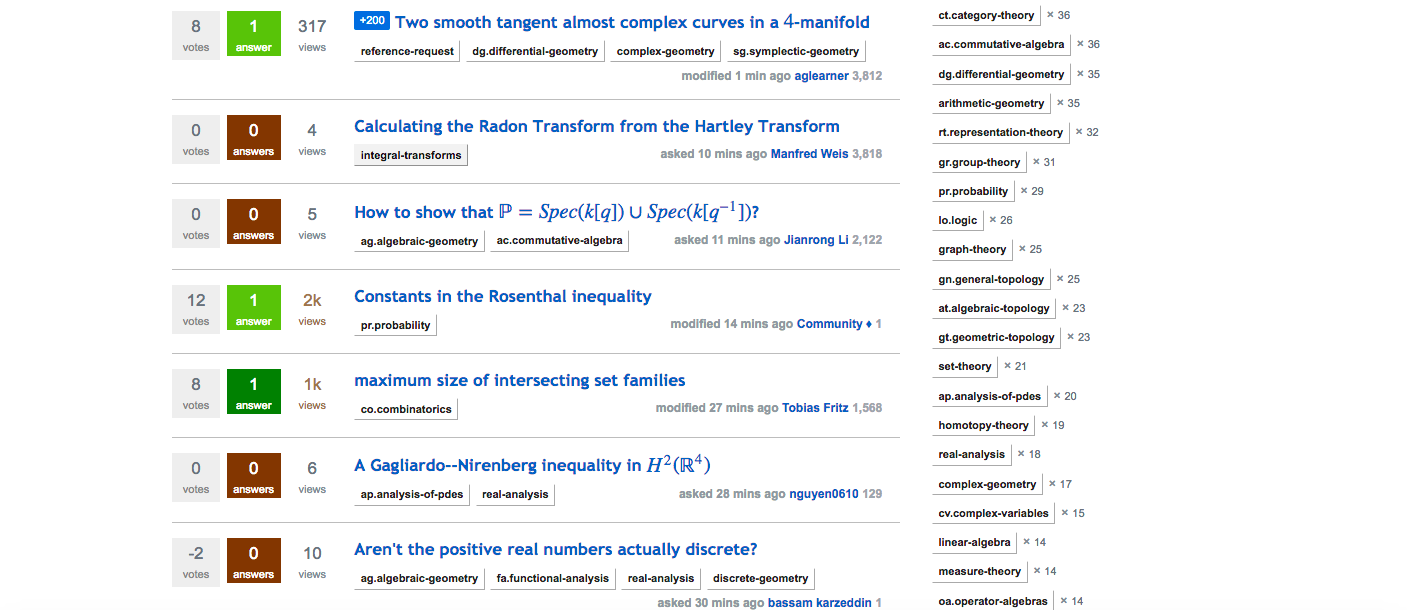
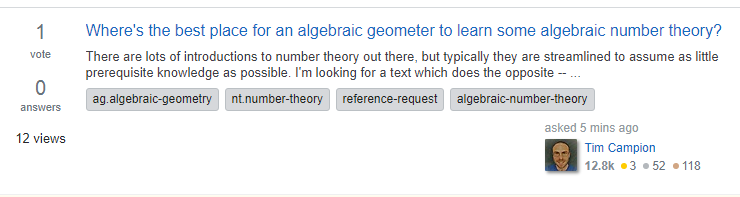
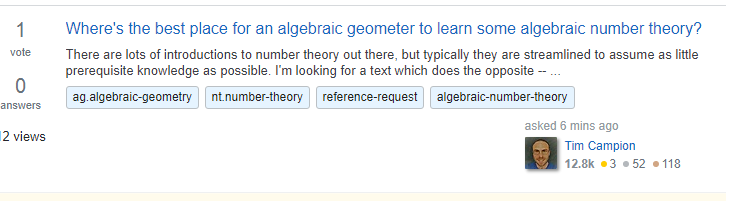
Here are screenshots of the front page for comparison:
There are certainly differences, though they are subtle:
The headers: one says "mathoverflow" while the other says "mathematics". Of course, this disappears as soon as you start scrolling down.
The background: MO is plain while MSE has their graph paper theme. Once you start scrolling down, this is only visible in the far left region of the page.
The "Ask Question" button: orange for MO, navy for MSE. This also disappears once you scroll down.
In the tabs for which questions you want to view: "Active" for MO, "Interesting" for MSE. Disappears when you scroll down.
Tags: white with an outline and black text for MO, light blue with dark blue text for MSE.
Text: Blue sans serif for MO, black serif for MSE.
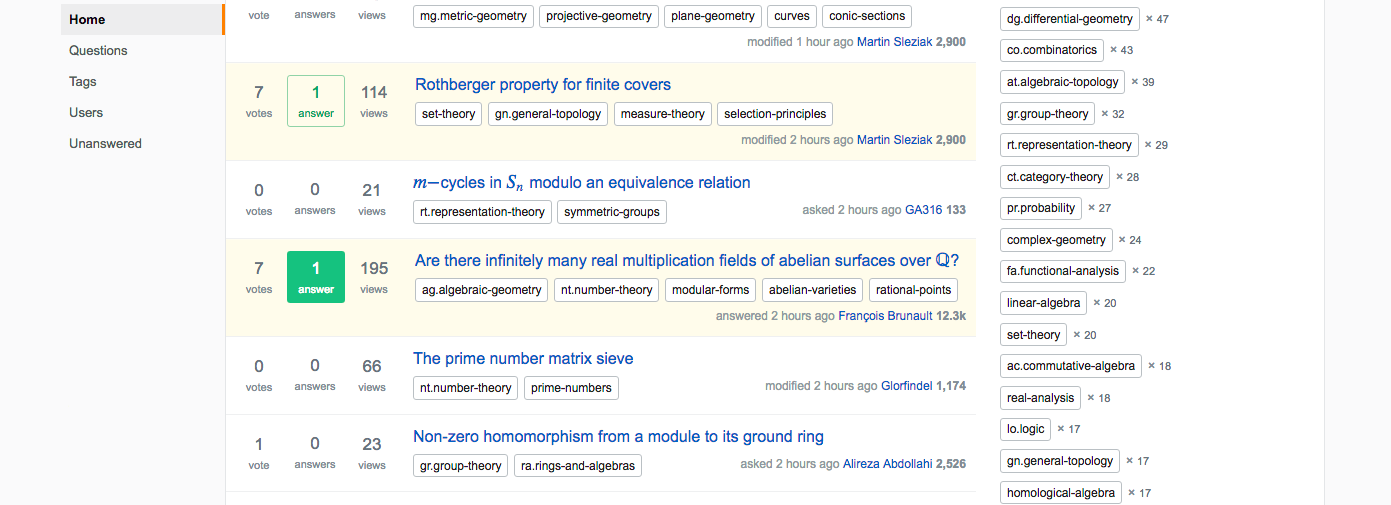
"Hot Network Questions": not present on MO (replaced by "Recent Tags" and "Recent Badges"), present on MSE. (Not visible in these screenshots -- this is in the lower right part of the screen.) I'm very glad that this distinction is maintained from the old theme!
I could go on to the interface for asking a new question or viewing an existing question, but the similarities and differences there are really of the same flavor.
What used to distinguish the two sites?
Well, I no longer have access to the old looks of the two sites, so I'm going by memory here.
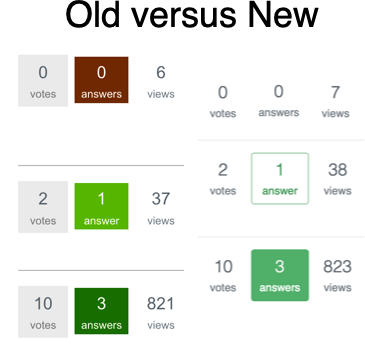
Carlo Beenakker points out that MO used to have a distinctive color scheme to distinguish questions which were unanswered / answered / answered and accepted.
მამუკა ჯიბლაძე and GNiklasch point out that MO used to have a color scheme highlighting accepted answers.
"Home", "Questions", etc. on the left navigation bar used to be at the top of the page, and I believe MO had a different color scheme for them than MSE did. I'm not sure, but I think these screen elements used to remain at the top when you scrolled down?
I think the graph paper background on MSE used to be visible across more of the screen than it is currently (Now as soon as you scroll down, it's visible only at the far left of the screen).
Overall, I think that MO used to have an "orange and green" feel whereas MSE had a "red and blue" feel. Now both of them feel mostly colorless to me.
I'm not sure, but I think before the left navigation bar was there maybe MO's questions were more flush to the left than MSE's?
In general, I think the old differences were quite subtle, and reflected MO's independent origins.
Some suggestions:
Here are my two cents on things we might consider:
We might consider some kind of header / background beyond the plain look we've always had.
We might consider asking to re-implement some of the old color distinctions like with unanswered / answered / answered and accepted questions.
It sure would be nice if more of the distinctive design elements remained visible when one scrolled down. As it is, the parts of the site which travel with you when you scroll are the black bar at the top and the left navigation column. The only customization I see in these elements is the background (graph paper for MSE) which appears on the left navigation.
Maybe we should consider having the words "research mathematics" appear somewhere on the front page? As it is, I don't think it really jumps out from the main page that that's the purpose of this site.
EDIT: In the interest of gauging people's interest, I'm going to start throwing some answers up here. Please upvote if you like / downvote if you don't / discuss in the comments! And of course, add more suggestions as answers!








colorstatement in a CSS, a different background pattern and a few custom buttons are enough to differentiate them visually. $\endgroup$