One can use Phil Brown's custom CSS here to get part of the older layout back:

Denis Nardin's previous CSS partially works (quote backgrounds are still coloured gray and accepted answer backgrounds are still coloured green), but the [brown/green/dark green] style for answers broke. as the css class name for unanswered questions (.status.unanswered) got merged with the one for votes (.s-post-summary--stats-item).
Here's a Franken-CSS that combines the above two styles:
/** Container **/
.s-post-summary {
padding-left: 8px;
}
/** Stats grid **/
.s-post-summary--stats {
display: grid;
width: unset;
grid-template-areas:
"score answers views"
". bounty ."
;
grid-template-columns: repeat(2, 1fr); /* change to 3 for views */
column-gap: var(--s-post-summary-stats-gap);
row-gap: var(--s-post-summary-stats-gap);
align-content: start;
align-items: center;
}
.s-post-summary--stats .s-post-summary--stats-item,
.s-post-summary--stats .s-post-summary--stats-item.has-answers {
display: flex;
flex-direction: column;
margin: 0;
padding: 4px;
width: 60px;
}
/** State grid items **/
.s-post-summary--stats .s-post-summary--stats-item .s-post-summary--stats-item-number {
font-size: larger;
margin-right: 0 !important;
}
.s-post-summary--stats .s-post-summary--stats-item:nth-child(1) {
grid-area: score;
border: none;
background-color: #eee;
border-radius: 0px;
color: #3b4045
}
.s-post-summary--stats .s-post-summary--stats-item:nth-child(2) {
grid-area: answers;
border: none;
border-radius: 0px;
background-color: #833700;
color: #FFF
}
.s-post-summary--stats .s-post-summary--stats-item.has-answers {
background-color: #65be00;
color:#FFF;
}
.s-post-summary--stats .s-post-summary--stats-item:nth-child(3) {
grid-area: views;
border: none;
border-radius: 0px;
}
.s-post-summary--stats-item.has-bounty {
grid-area: bounty;
}
.s-post-summary--stats .s-post-summary--stats-item.s-post-summary--stats-item__emphasized {
color: var(--fc-light);
}
/** Tags **/
.post-tag.s-tag__watched {
padding-left: 0.5em;
}
.post-tag.s-tag__watched:before {
content: none;
}
/** Hide unwanted elements **/
.s-post-summary--stats .iconCheckmarkSm,
.s-post-summary--meta .s-avatar {
display: none;
}
.s-post-summary--stats-item.has-accepted-answer {
color:#FFF;
background-color: #177d00;
}
/* Part of Denis Nardin's Original CSS (some of it merged above) */
/* Background for accepted answers */
div.accepted-answer {
background-color: #e0ffe0;
}
/* Blockquote colors (needed for contrast with the accepted answer background) */
blockquote {
background-color:#dadada;
border-left:2px solid #ffeb8e
}
/* Background on questions with watched tags in the question list */
.question-summary.tagged-interesting {
background-color: #fff5deb3;
}
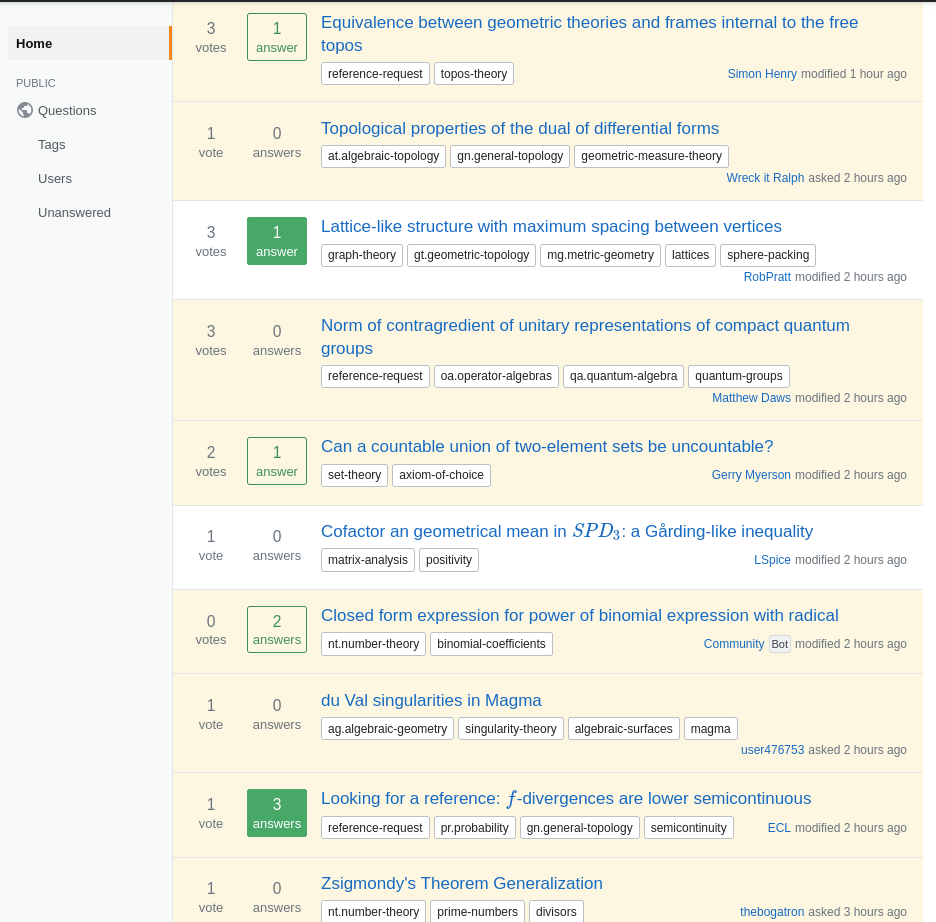
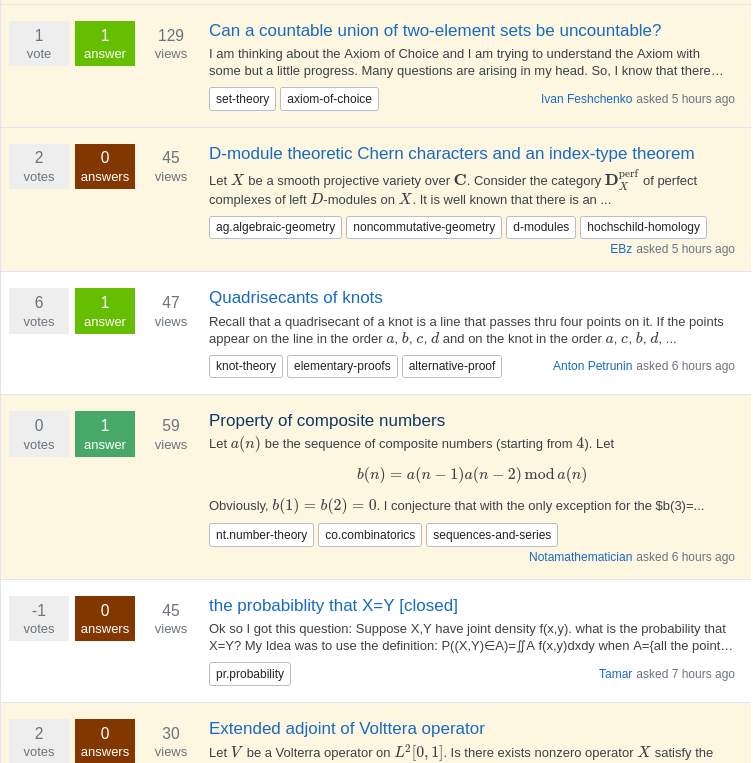
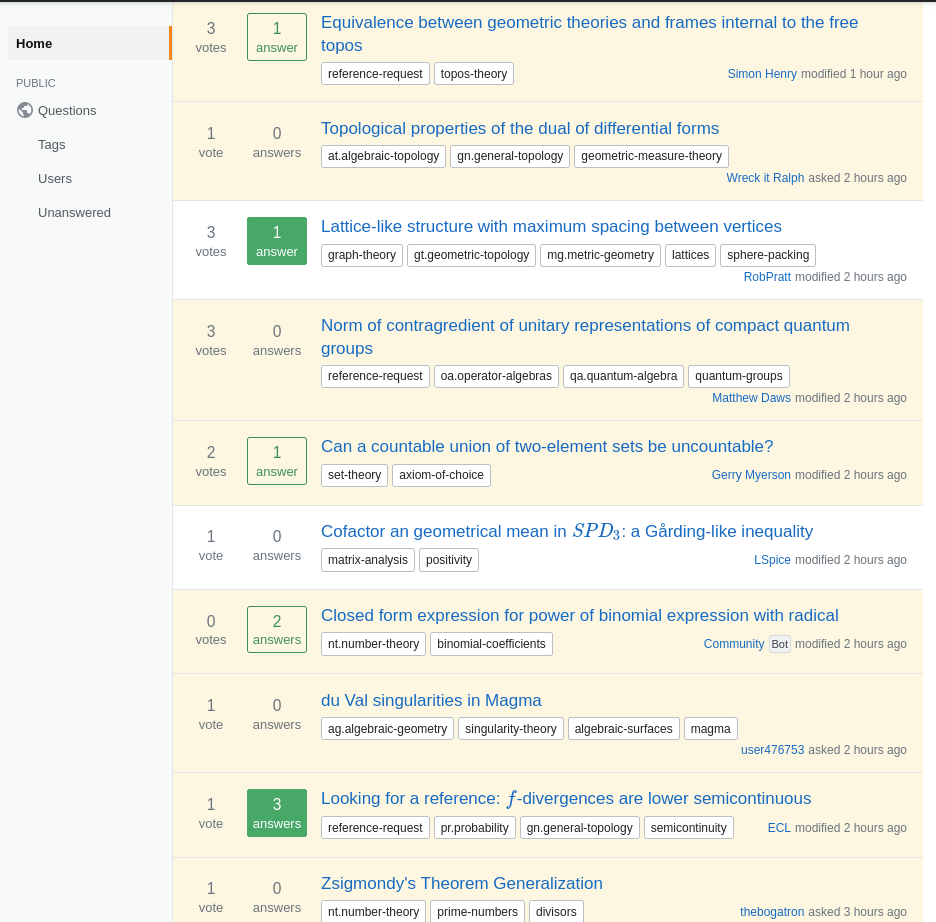
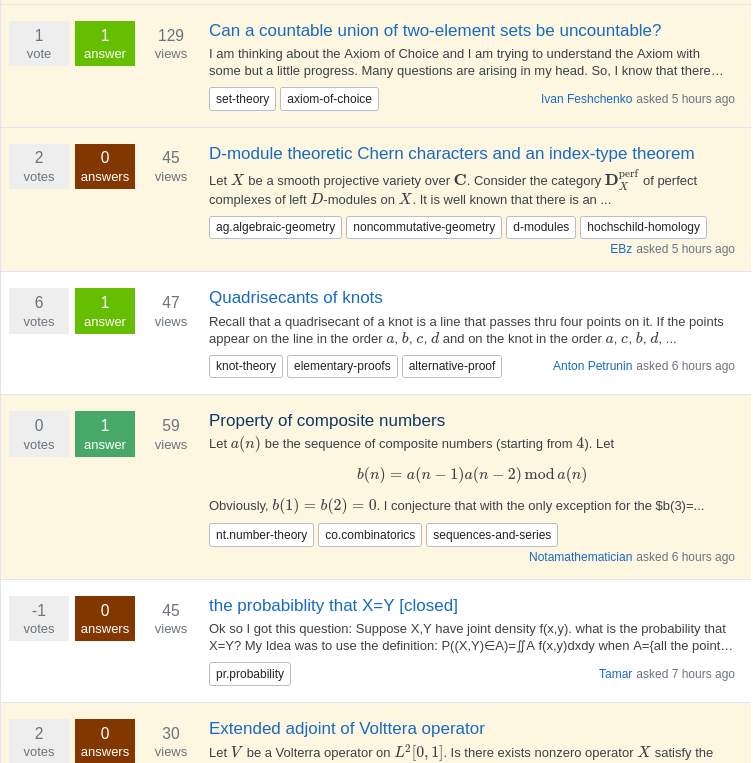
It gives the following result:

To enable it, follow the steps below:
- Install a browser extension allowing you to load custom CSS onto pages, such as Stylus (Firefox Link, Google Chrome link).
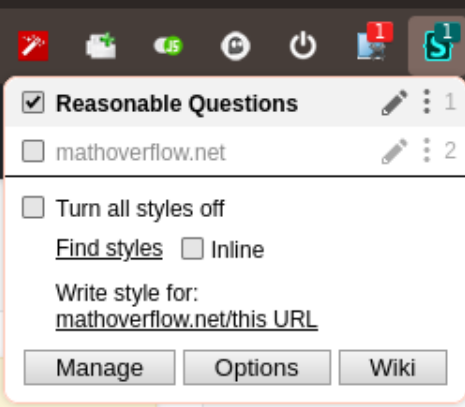
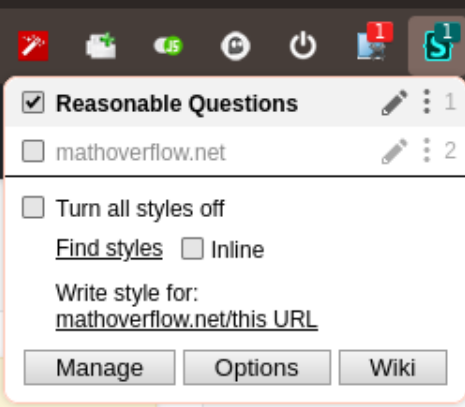
- Go to the MathOverflow homepage and click the Stylus icon:

- Go to "Write style for: mathoverflow.net/this URL".
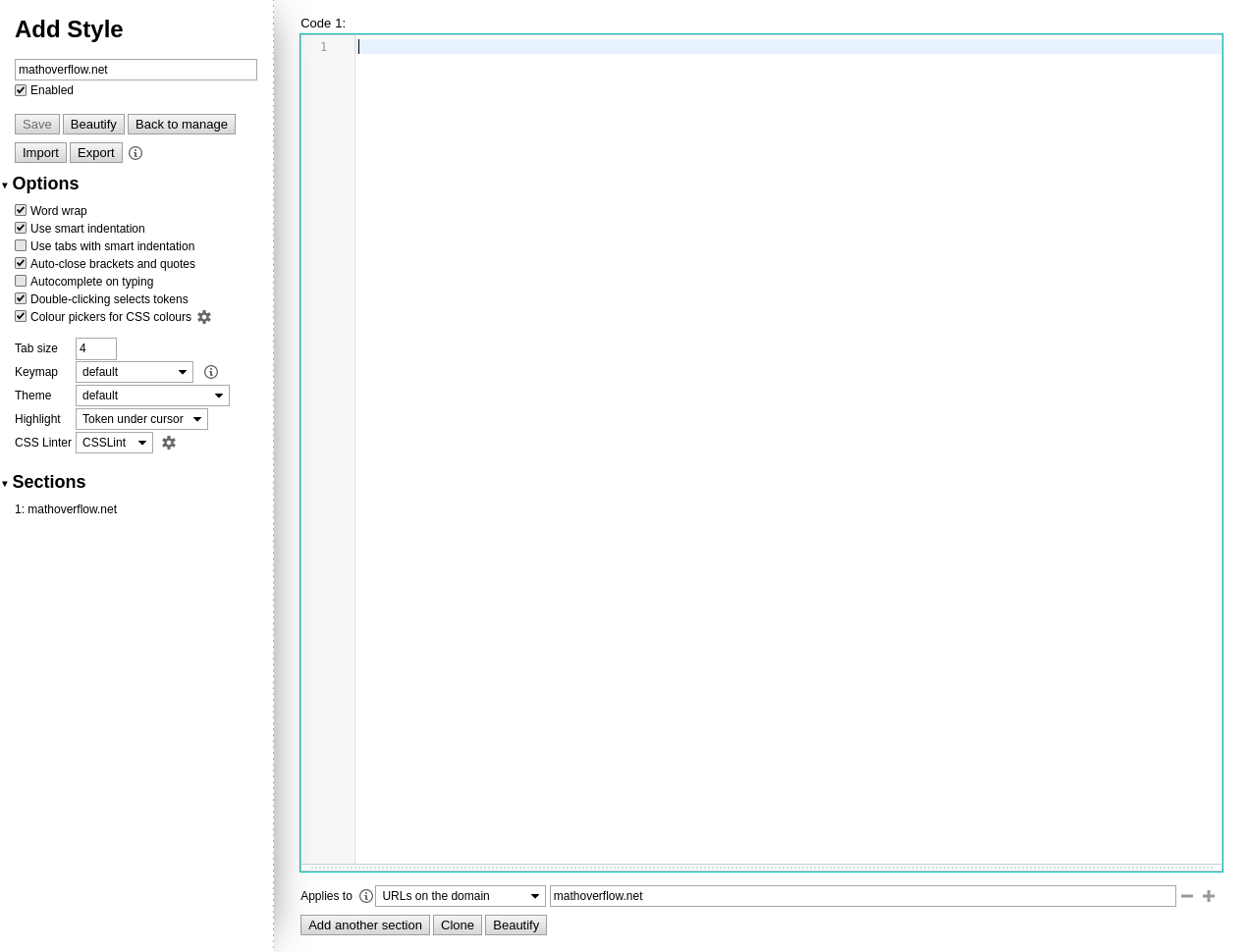
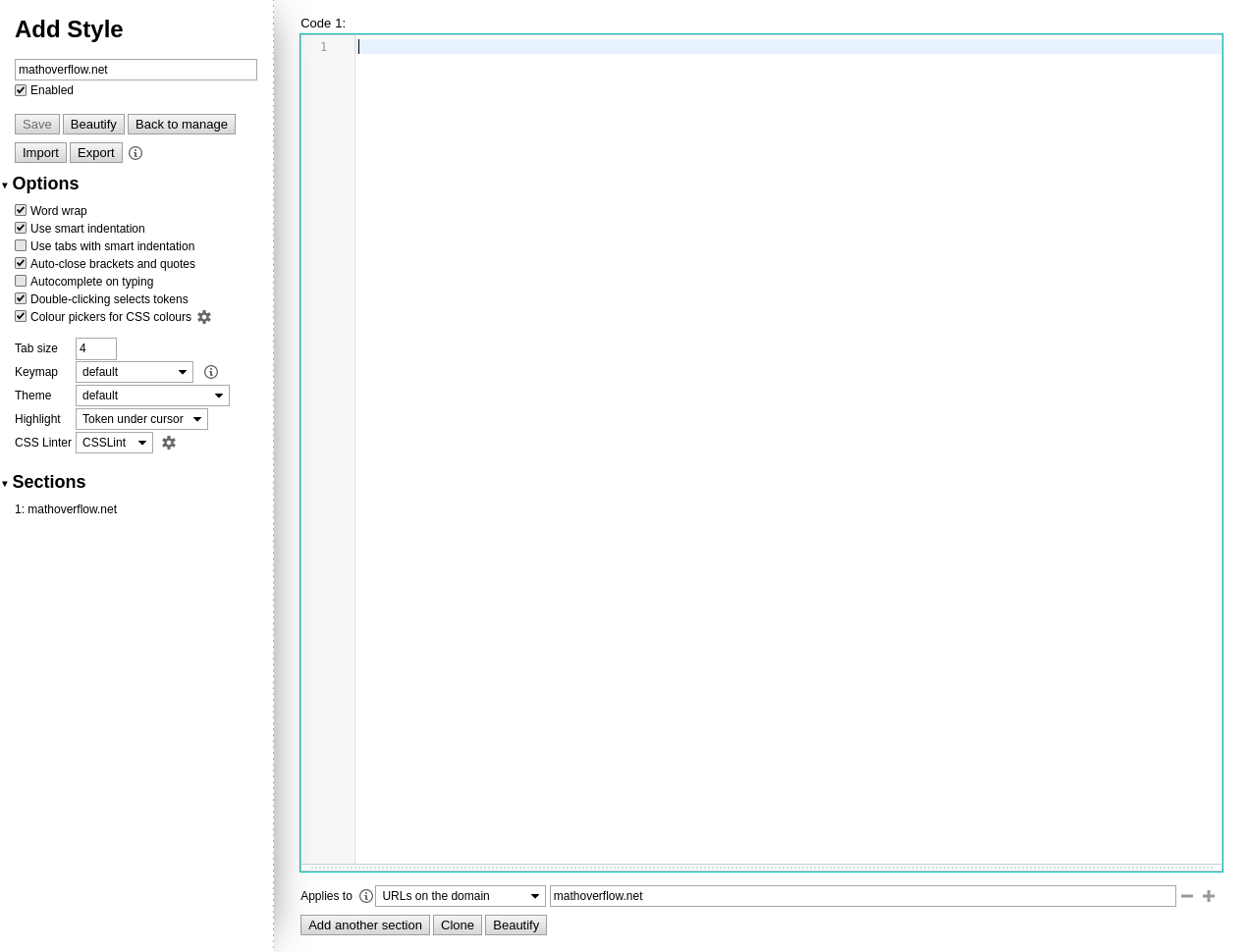
- You'll be met by this screen:

- Paste the above CSS into the "Code 1:" section.
- Save via the left sidebar.
- Everything should now be working again.