The following CSS recovers it, atHere's a Franken-CSS that combines the cost of painting vote boxes brown, tooabove two styles:
/** Container **/
.s-post-summary {
padding-left: 8px;
}
/** Stats grid **/
.s-post-summary--stats {
display: grid;
width: unset;
grid-item.hastemplate-areas:
"score answers {views"
border:". none;bounty ."
background;
grid-colortemplate-columns: #65be00;
repeat(2, 1fr); /* change colorto 3 for views */
column-gap:#FFF; var(--s-post-summary-stats-gap);
row-gap: var(--s-post-summary-stats-gap);
border align-radiuscontent: 0pxstart;
!important;align-items: center;
}
.s-post-summary--stats .s-post-summary--stats-item,
.s-post-summary--stats .s-post-summary--stats-item.has-answers {
display: flex;
flex-direction: column;
margin: 0;
padding: 4px;
width: 60px;
}
/** State grid items **/
.hass-acceptedpost-answersummary--stats .s-post-summary--stats-item .s-post-summary--stats-item-number {
font-size: larger;
bordermargin-right: none;0 !important;
}
.s-post-summary--stats .s-post-summary--stats-item:nth-child(1) {
colorgrid-area:#FFF; score;
border: none;
background-color: #177d00;#eee;
border-radius: 0px0px;
!important;color: #3b4045
}
.s-post-summary--stats .s-post-summary--stats-item:nth-child(2) {
grid-area: answers;
border: none;
border-radius: 0px;
background-color: #833700;
color: #FFF
}
.s-post-summary--stats .s-post-summary--stats-item.has-answers {
background-color: #65be00;
color:#FFF;
}
.s-post-summary--stats .s-post-summary--stats-item:nth-child(3) {
grid-area: views;
border: none;
background-color: #eee;
border-radius: 0px0px;
}
.s-post-summary--stats-item.has-bounty {
!important; grid-area: bounty;
}
.s-post-summary--stats .s-post-summary--stats-item.s-numberpost-summary--stats-item__emphasized {
color: var(--fc-light);
}
/** Tags **/
.mr4post-tag.s-tag__watched {
padding-left: 0.5em;
}
.post-tag.s-tag__watched:before {
colorcontent: #FFF;none;
}
/** Hide unwanted elements **/
.s-post-summary--stats .iconCheckmarkSm,
.s-post-summary--meta .s-avatar {
display: none;
}
.s-post-summary--stats-item.has-unitaccepted-answer {
color:#FFF;
#FFF background-color: #177d00;
}
/* Part of Denis Nardin's Original CSS (some of it merged above) */
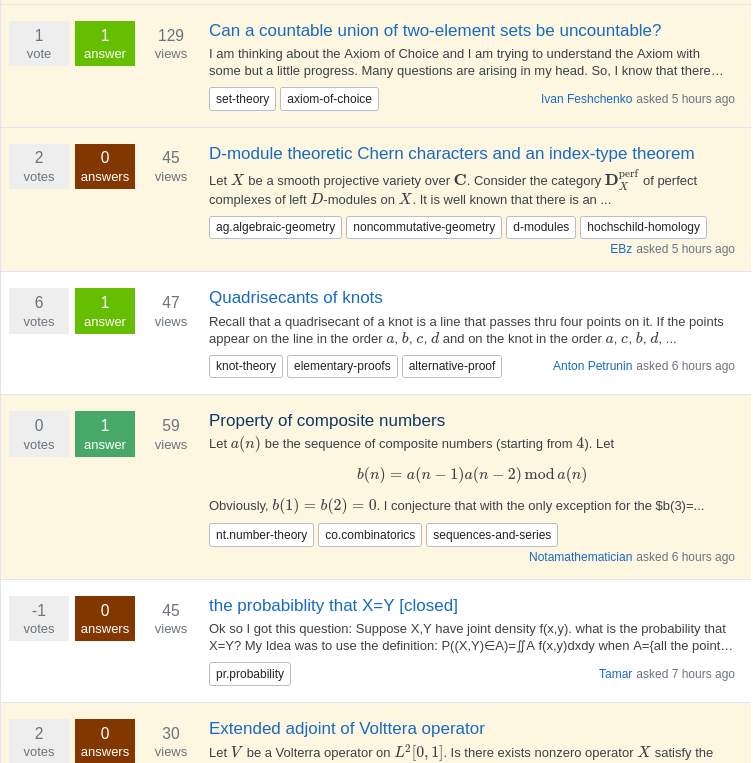
/* Background for accepted answers */
div.accepted-answer {
background-color: #e0ffe0;
}
/* Blockquote colors (needed for contrast with the accepted answer background) */
blockquote {
background-color:#dadada;
border-left:2px solid #ffeb8e
}
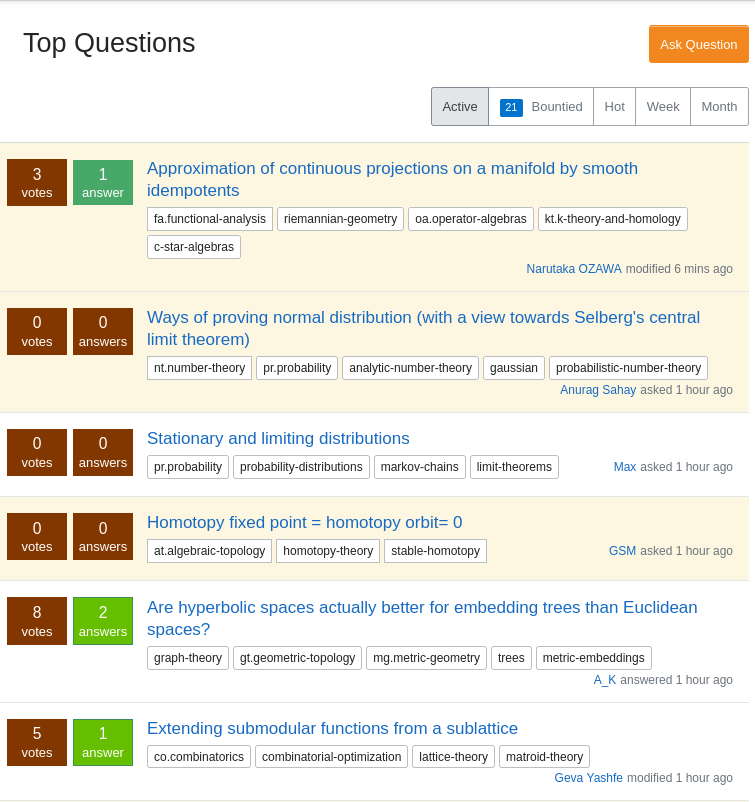
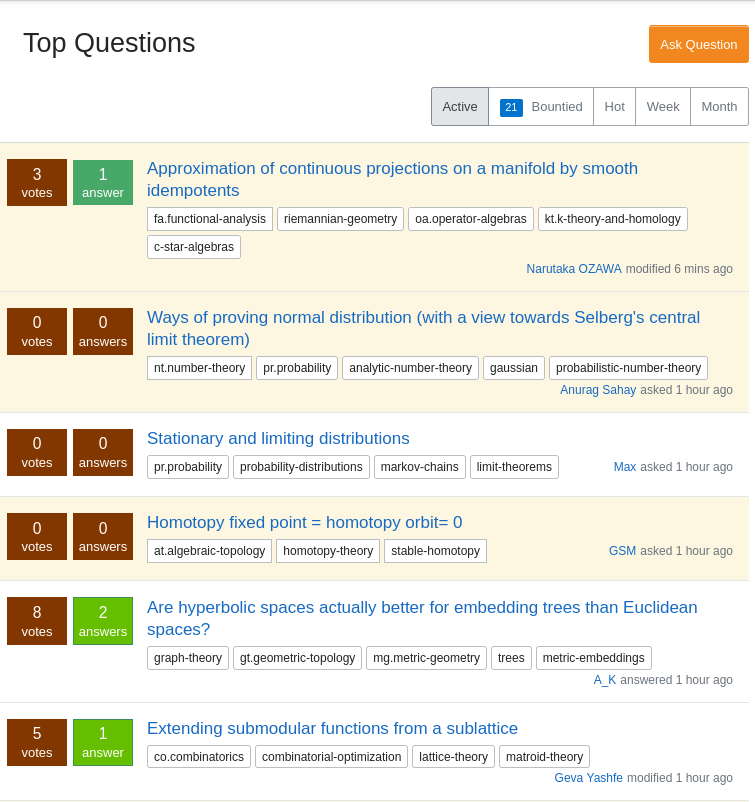
/* Background on questions with watched tags in the question list */
.question-summary.tagged-interesting {
background-color: #fff5deb3;
}
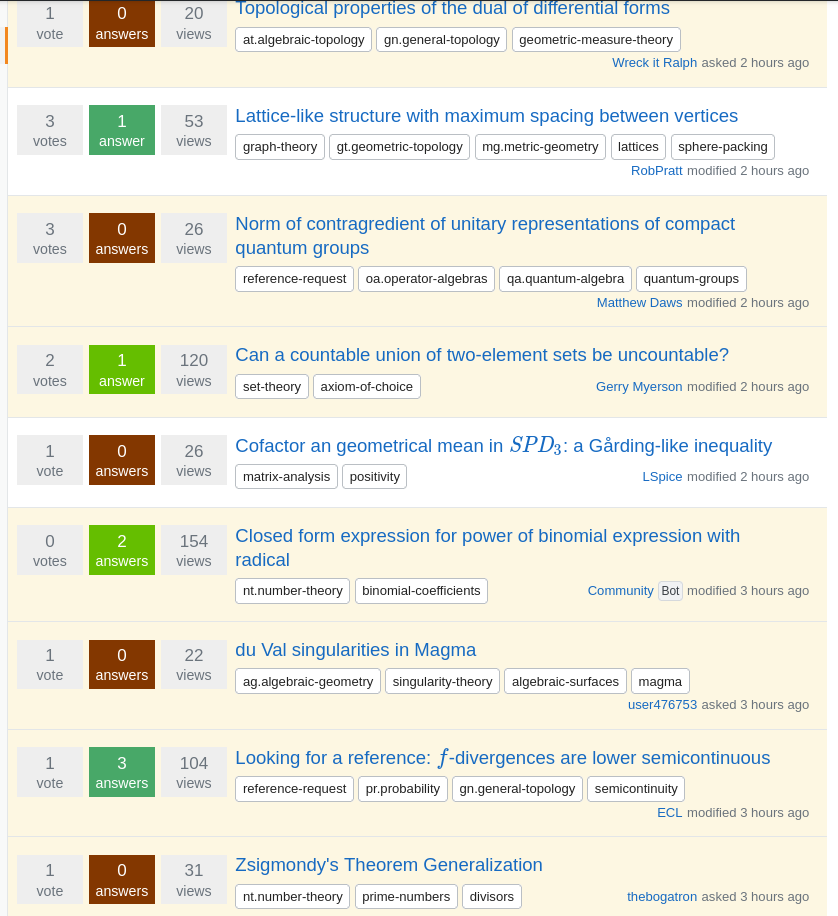
Here'sIt gives the following result: