Here is the CSS I was talking about:
/* Unanswered questions box */
.status.unanswered, .status.unanswered .mini-counts, .status.unanswered strong {
border: none;
background-color: #833700;
color: #FFF
}
/* Answered questions box */
.status.answered,.status.answered .mini-counts,.status.answered strong {
border: none;
background-color: #65be00;
color:#FFF;
}
/* Answer-accepted questions box */
.status.answered-accepted,.status.answered-accepted .mini-counts,.status.answered-accepted strong {
border: none;
color:#FFF;
background-color: #177d00;
}
/* Votecount box*/
.votes {
background-color: #eee;
border-radius: 3px; /* Let's make it with rounded corners too*/
}
/* Sidebar questions */
.show-votes .sidebar-linked .spacer>a:first-child .answer-votes, .show-votes .sidebar-related .spacer>a:first-child .answer-votes {
background-color: #eff0f1;
color: #3b4045;
}
/* Sidebar answer-accepted questions */
.show-votes .sidebar-linked .spacer>a:first-child .answer-votes.answered-accepted,.show-votes .sidebar-related .spacer>a:first-child .answer-votes.answered-accepted {
background-color: #177d00;
color: #FFF;
}
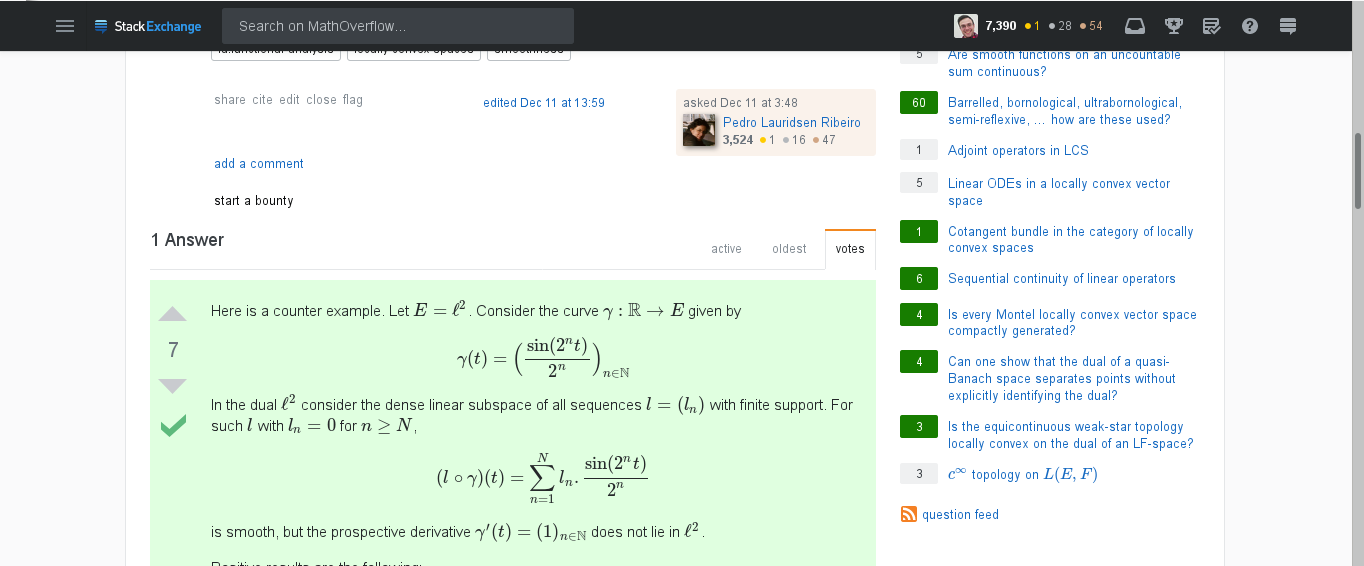
/* Background for accepted answers */
div.accepted-answer {
background-color: #e0ffe0;
}
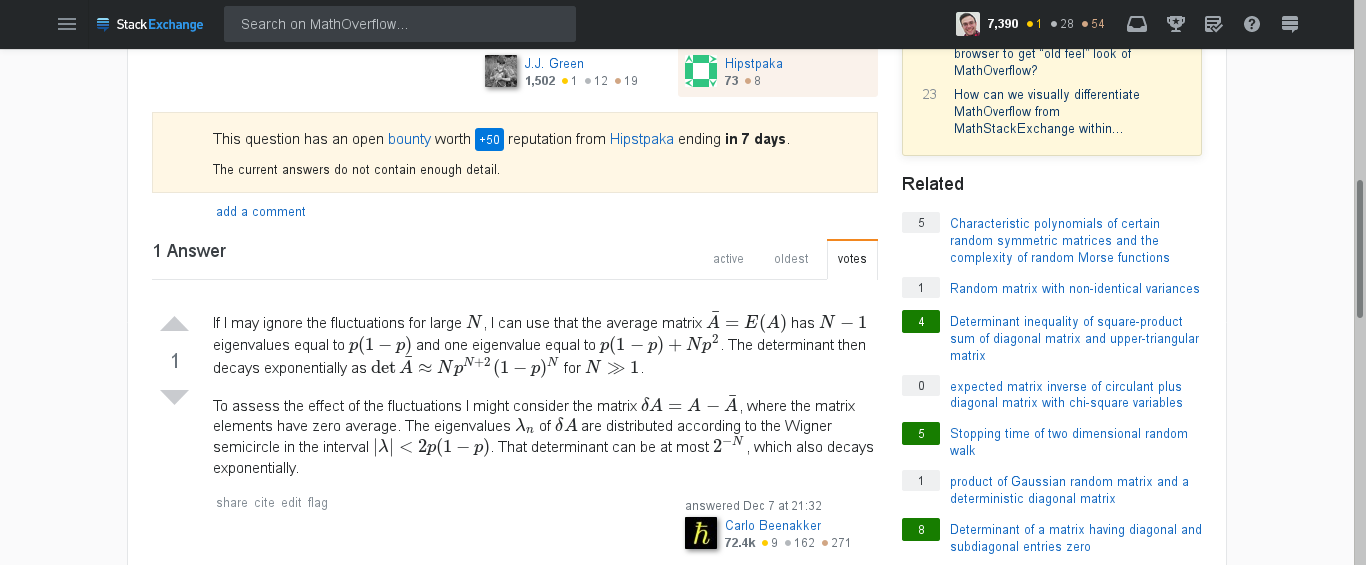
/* Blockquote colors (needed for contrast with the accepted answer background) */
blockquote {
background-color:#dadada;
border-left:2px solid #ffeb8e
}
/* Background on questions with watched tags in the question list */
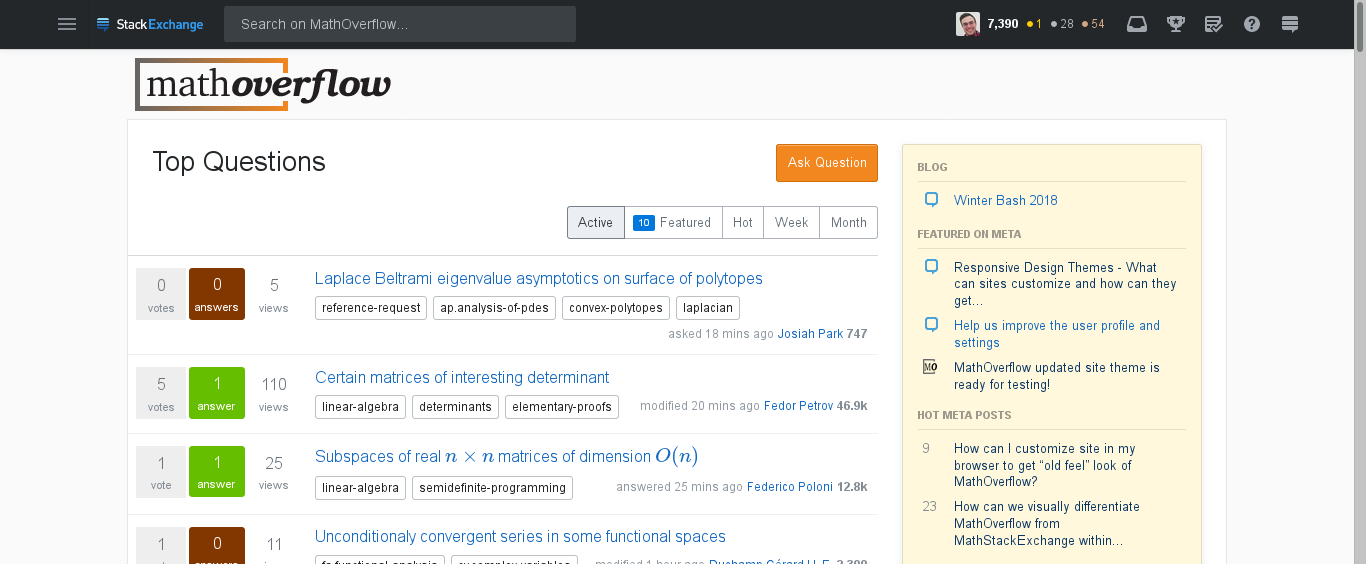
.question-summary.tagged-interesting {
background-color: #fff5deb3;
}
You can use any browser extension you like to automatically load it on mathoverflow.net. I use Stylus, but any of the many similar options should work.
I am happy to do small tweaks if requested, but I want to limit the actual number of changes to a minimum. In particular I will not change the fonts, because checking that those work for all screens is complicated.